UX & Content Design
workflows & Messaging
I have extensive experience shaping user workflows and interactions, including new-user experiences, payment and sign-up flows, and settings menus. I enjoy contributing throughout the entire design process, from collaborating in early wireframes to writing product messaging, such as notifications, instructions, alerts, tooltips, and error messages. I'm also comfortable leveraging analytics and user testing, as well as creating and implementing accessibility best practices.
The screenshots below are taken from a checkout flow I helped create for the Virgin Hotels website.




information architecture
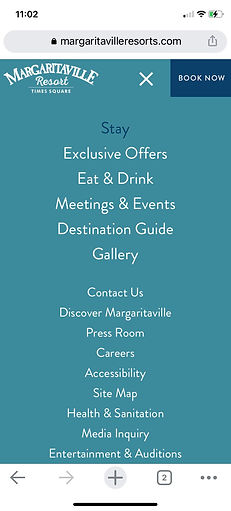
Information architecture serves as the foundation for organizing menus, navigation, workflows, and page hierarchies. I've helped develop IAs for websites and apps, including the Virgin Hotels and Margaritaville websites shown below, as well as an internal analytics platform for Meta.
For the IAs below, we started by analyzing performance to identify the pages and features that were most popular, the ones that generated the most revenue, and the ones that could be deprioritized or consolidated. Once prototypes were ready, we ran user testing and A/B tests to verify, improve, and optimize menus and navigation so that we could deliver a clear and enjoyable user experience.





tone of voice
frameworks
In different situations, content may need to excite, inspire, instruct, guide, comfort, or reassure users. Tone of voice frameworks help companies and writers do that effectively by defining different tones and how to achieve them. Below are examples of tone of voice frameworks I created for travel and hospitality clients.

